
Adding Your Own Graphics
The iWeb templates include placeholder graphics that are similar to placeholder text;
they indicate the size and placement of graphics in a template.
The easiest way to add graphics, music, and movies to your website is with the
Media Browser. When you click the Media button in the toolbar, you gain instant access
to your iTunes and iPhoto libraries. You don’t need to open these applications to access
their contents.
Double-click placeholder
text and type.
Drag one of these
handles to resize the
text box.
Click this button in the toolbar
to open the Media Browser.

Chapter 2
Learn iWeb
11
To replace a placeholder graphic with a photo:
1
Click Media in the toolbar.
2
Click Photos.
3
Choose the album or Event that contains the photo you want.
4
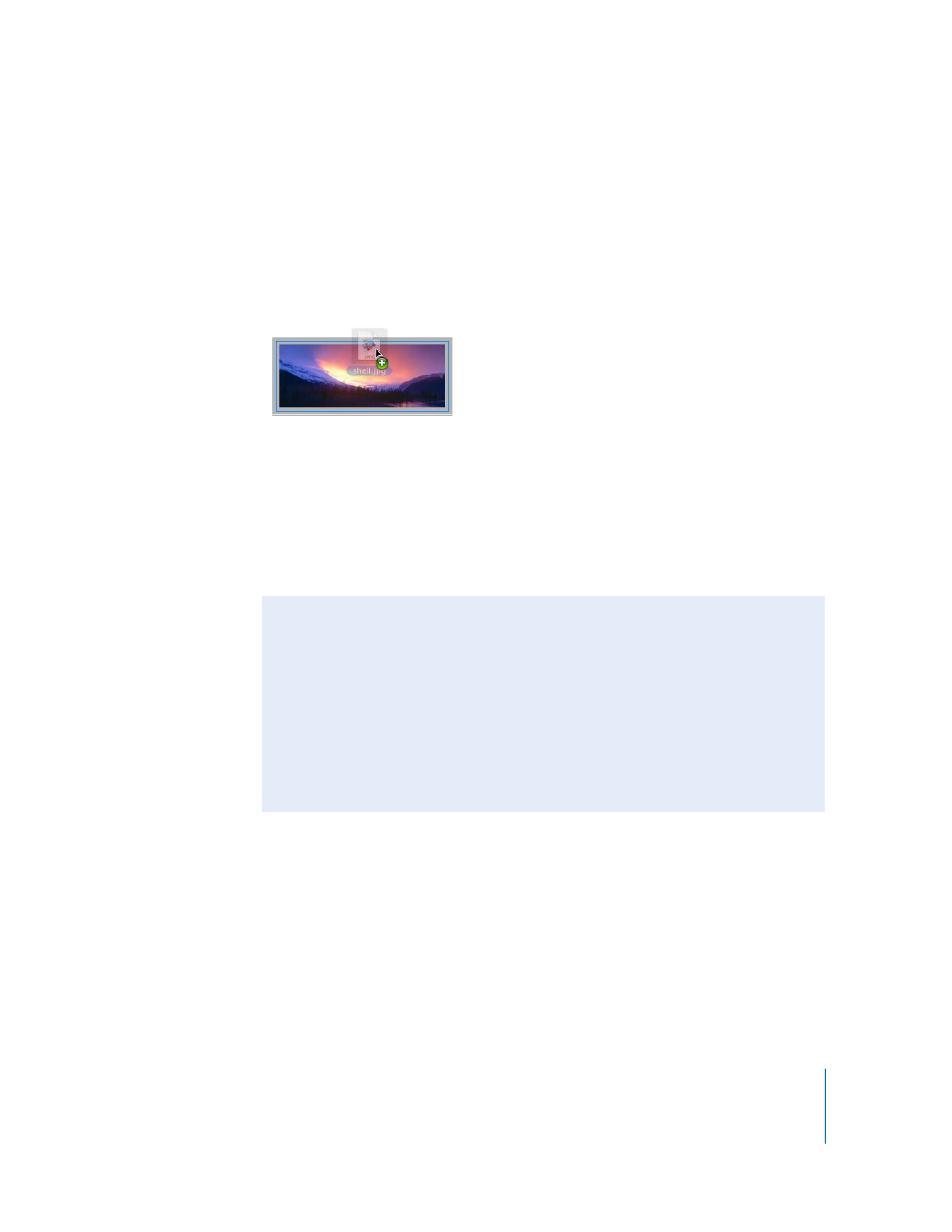
Locate the photo in the thumbnails at the bottom of the Media Browser and drag it on
top of the placeholder graphic on your webpage.
The placeholder graphic disappears and your photo is now in place. When you click the
photo, selection handles appear so that you can resize it.
You can also drag a photo from the desktop, the iPhoto application, or a folder on your
computer and place it on top of the placeholder graphic.
Experiment with replacing placeholder graphics with your own photos, movies, or
audio files using the Media Browser.