
写真やフォトアルバムを追加する
「
iWeb
」には、テキストの代わりに写真やムービーを主体としたページを作成するためのテンプ
レートも用意されています。
Â
「
Photos
」テンプレートには、追加した写真の位置やサイズを自動調整するためのグリッド
や、各写真のキャプションを配置するプレースホルダが含まれています。また、訪問者がク
リックすることで写真をスライドショーとして表示できる「スライドショーを再生」ボタンも
あります。
固定オブジェクトとフローティングオブジェクトを挿入する
オブジェクト(写真その他のグラフィックスを含む)をテキストの中などのプレースホルダグ
ラフィックスのない場所に配置したい場合は、固定オブジェクトとして配置する方法と、フ
ローティングオブジェクトとして配置する方法があります。
固定オブジェクトは、テキストボックスの外側に挿入されます。固定オブジェクトは、ページ
上のどの位置にでもドラッグ操作により移動でき、テキストその他のオブジェクトとは独立し
て位置が決まります。
フローティングオブジェクトは、テキストの中に挿入され、テキストの増減に合わせて移動し
ます。
テキストボックス内に置いたオブジェクトは、フローティングオブジェクトになります。テキ
ストの回り込みを設定できるのはフローティングオブジェクトだけです。詳細については、
「
iWeb
ヘルプ」を参照してください。

12
第
2
章
iWeb
の使いかたを学習する
Â
「
My Albums
」テンプレートでは、複数のフォトアルバムやムービーアルバムの索引ページが
作成されます。索引ページでは、アルバムに含まれる
1
枚の写真によって、各アルバムが表現
されます。ムービーは、ポスターフレームによって表現されます。訪問者はその写真またはポ
スターフレームをクリックすると、そのアルバムまたはムービーを見ることができます。アル
バムの上にマウスポインタを置くと、小さいスライドショーが表示されます。
参考:写真やムービーは、
「
Photos
」テンプレートや「
My Albums
」テンプレートを使って作成
したページだけでな く、どのページにも ドラッグするだけで追加できます。ただし、「
My
Albums
」の索引ページに追加できるのは、
「
Photos
」または「
Movies
」テンプレートを使って
作成したページだけです。
このチュートリアルでは、
Web
サイトに「
Photos
」ページと「
My Albums
」ページを追加し、
それらのページに写真とアルバムを追加します。
「
Photos
」ページを追加するには:
1
追加(+)ボタンをクリックします(または「ファイル」>「新規ページ」と選択します)。
2
テンプレートセレクタの左側のリストで、テーマを選択します。
3
右側のテンプレート領域から「
Photos
」を選択してから、「選択」ボタンをクリックします。
新しく作成されるページには、プレースホルダ写真が含まれる写真グリッドが表示されます。
4
メディアブラウザが開いていない場合は、ツールバーの「メディア」をクリックしてから「写真」
をクリックします。
5
追加したい写真が含まれるイベントまたはアルバムを選択します。
6
メディアブラウザの下部にあるサムネールから写真を選択します。
Shift
キーを押したままクリックすれば、複数の写真を選択できます。コマンドキーを押したま
まクリックすれば、隣り合っていない複数の写真を選択できます。
7
写真を「
Photos
」ページの写真グリッドにドラッグします。
写真グリッドに写真をドラッグすると、グリッドの周りに青い線が表示されます。写真グリッド
に写真をドロップすると、プレースホルダグラフィックスが置き換えられます。
写真を
1
枚だけドラッグした場合は、写真グリッド内の残りのプレースホルダがすべて消えま
す。でも心配しないでください。その写真グリッドに次の写真をドラッグすると、自動的に最初
の写真と同じスタイルおよびサイズを使って表示されます。「
Photos
」ページのアルバムには、
最大
500
個までの写真またはムービーを追加できます。
8
各写真のすぐ下にあるプレースホルダテキストをクリックし、キャプションを入力します。
写真を追加したら、写真グリッド上で写真のレイアウトを調整できます。写真を並べ替えるには、
それらをドラッグするだけです。

第
2
章
iWeb
の使いかたを学習する
13
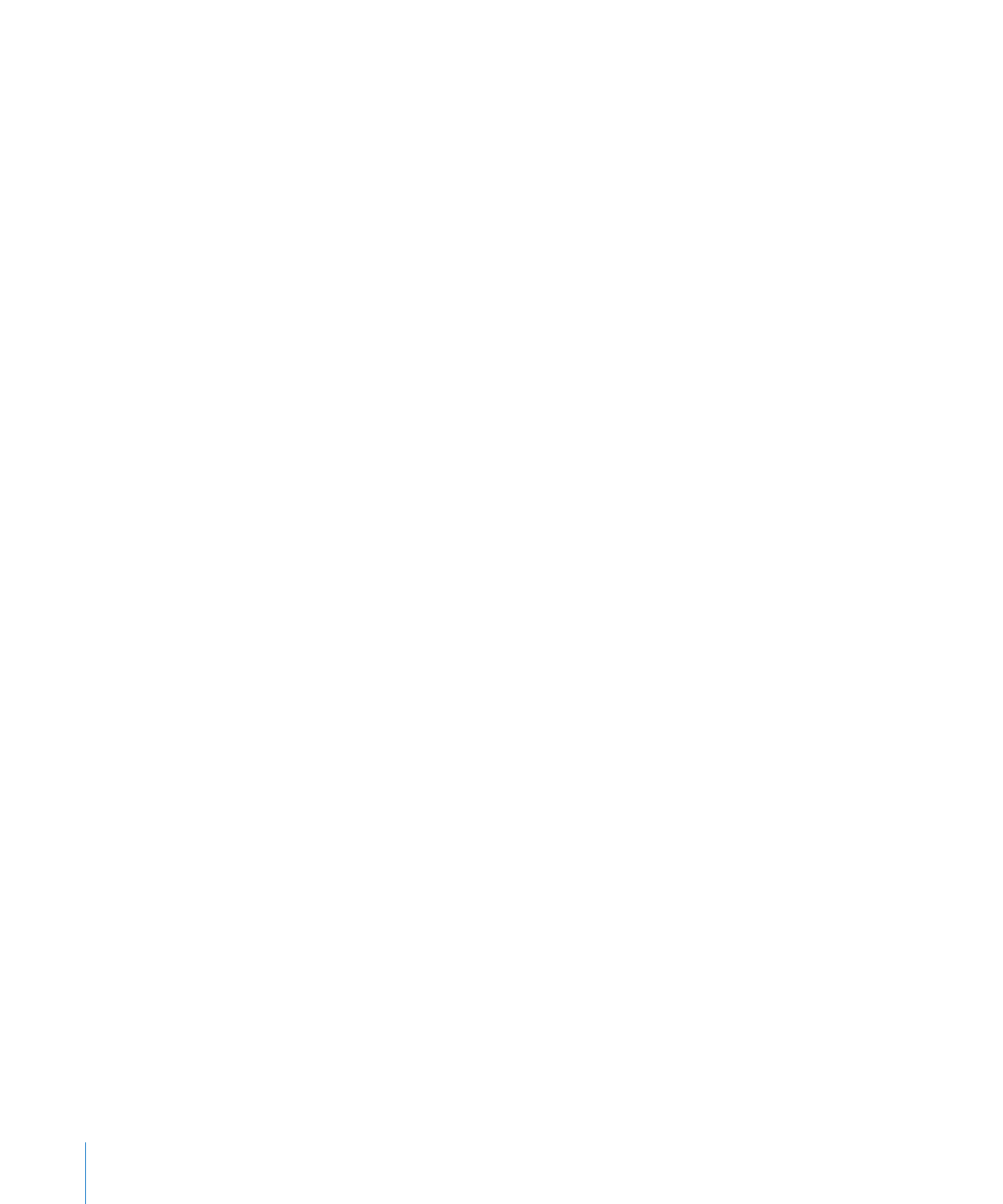
写真をクリックすると、
「写真グリッド」ウインドウが表示されます。このウインドウの設定を
使って、ページ上のすべての写真のフレームスタイルを変更したり、列数を変更したり、キャプ
ションのオン/オフを切り替えたりできます。これらの設定の詳細については、
「
iWeb
ヘルプ」
の「
「
Photos
」テンプレート上の写真のレイアウトを変更する」 を参照してください。
写真グリッド内の写真の枚数が「写真グリッド」ウインドウの「
1
ページの写真数」設定を超え
た場合は、写真グリッドは写真を表示できるように複数のページに分割され、ページ番号とナビ
ゲーション用の矢印が追加されます。
詳細ビューを使って写真を整理することもできます。「
Photos
」ページで写真をダブルクリック
すると、写真の細部を確認できるように写真が拡大表示されます。詳細ウインドウの上部にある
ビューボタンをクリックすると、上部のフォトブラウザに写真のサムネールが表示されます。
フォトブラウザでサムネールをクリックすると、その拡大写真が下に表示されます。
Web
サイ
トの訪問者も、
「
Photos
」
ページの写真をクリックして、詳細ビューで写真を見ることができます。
「
iWeb
」で作業するときに、ページ
番号を表示して「
Photos
」ページを
複数のページに分割するか、または
スクロール可能な
1
ページとして表
示するかを選択します。この設定は、
訪問者の表示には影響しません。
フレームスタイルを
選択します。
写真グリッドでの写真の
レイアウトを変更します。
写真の枚数が「
1
ページの
写真数」設定を超えた場合
は、ページ番号とナビゲー
ション用の矢印が表示され
ます。
サムネールをクリックす
ると、写真が拡大されて
下に表示されます。前の
サムネールセットまたは
次のサムネールセットを
表示するには、矢印をク
リックします。

14
第
2
章
iWeb
の使いかたを学習する
ページに複数のフォトアルバムを追加する
いくつかのフォトアルバムまたはムービーアルバムがある場合は、「
My Albums
」ページを作成
して、すべてのアルバムのために
1
ページの索引ページを用意できます。 訪問者は
Web
サイト
のナビゲーションメニューで多数のアルバムを見る代わりに、
「
My Albums
」ページのリンクを
クリックするだけですぐにすべてのアルバムにアクセスできるようになります。
「
My Albums
」ページにアクセスする訪問者は、アルバムの上にマウスポインタを置くと、ペー
ジに移動しなくてもアルバムフレーム上でスライドショーを見ることができます。アルバムをク
リックすると、そのアルバムが開き、大きいスライドショーで写真を見ることができます。
「
My Albums
」ページを追加するには:
1
追加(+)ボタンをクリックします(または「ファイル」>「新規ページ」と選択します)。
2
テンプレートセレクタの左側のリストで、テーマを選択します。
3
右側のテンプレート領域から「
My Albums
」を選択してから、
「選択」ボタンをクリックします。
新しく作成されるページには、プレースホルダアルバムが含まれるアルバムグリッドが表示され
ます。
4
サイドバーの「
Photos
」ページを「
My Albums
」ページのアルバムグリッドにドラッグします。
メディアブラウザのフォトアルバムをアルバムグリッドにドラッグすると、自動的にそのアルバ
ムの「
Photos
」ページが作成されて「
My Albums
」の索引に追加されます。
「
My Albums
」ページでアルバムを並べ替えるには:
m
サイドバーの「
My Albums
」の下で、
「
Photos
」ページをドラッグして表示したい順序に並べ替
えます。
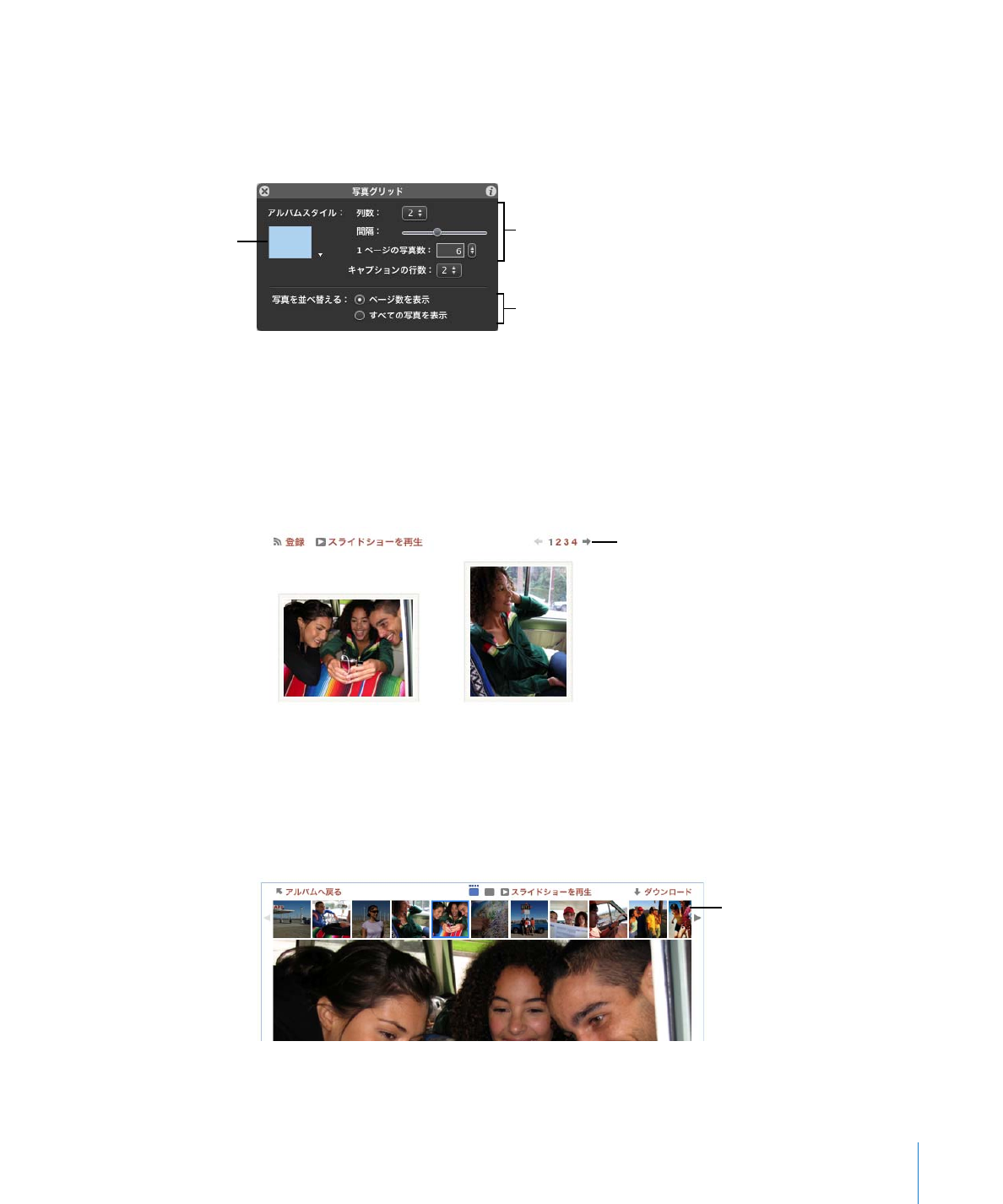
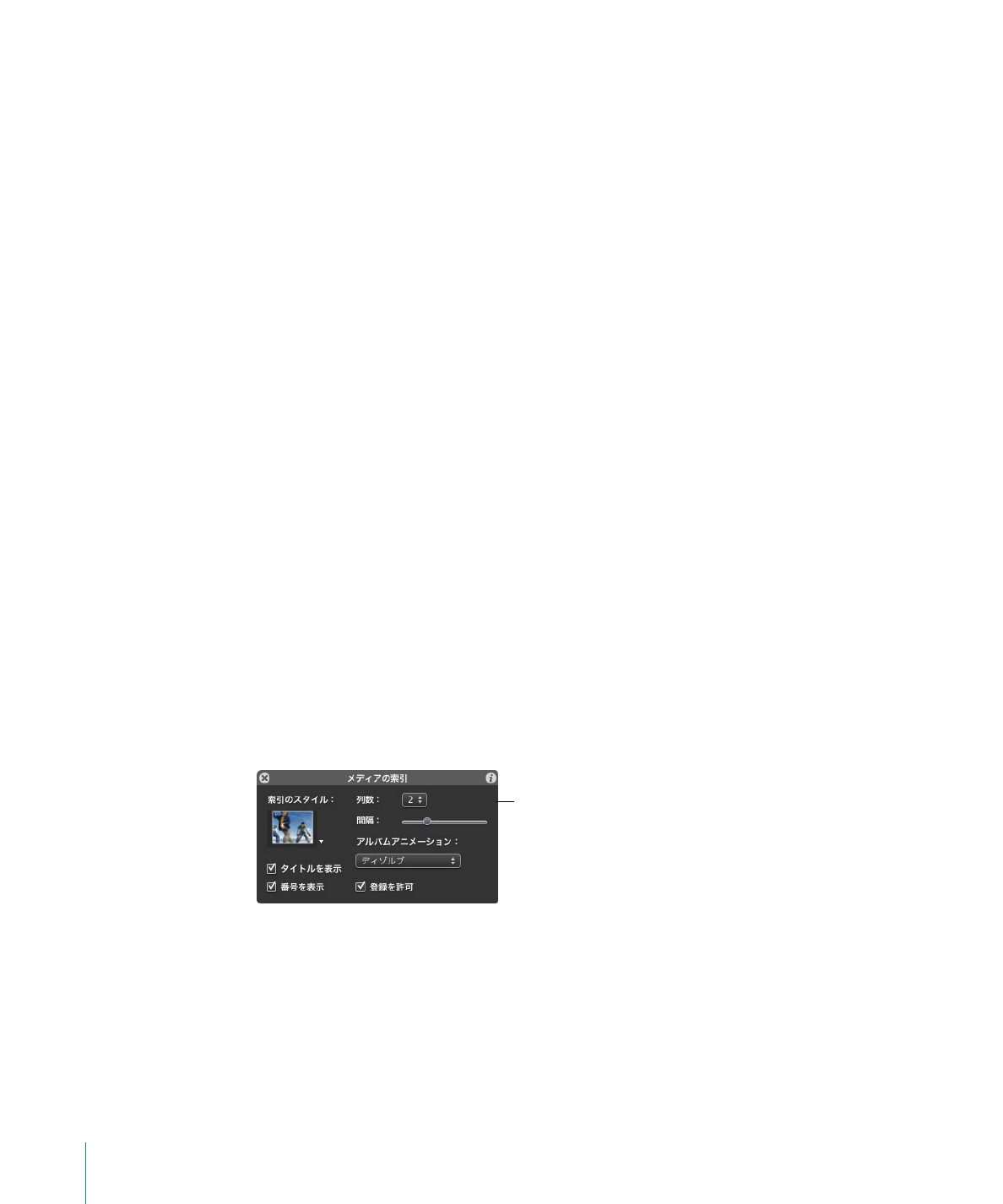
アルバムをクリックすると、
「メディアの索引」ウインドウが表示されます。このウインドウで、
列数の設定や間隔の調整など、ページのレイアウトを調整できます。
「アルバムアニメーション」
ポップアップメニューからオプションを選択して、写真間のトランジションエフェクトを変更す
ることもできます。
さまざまな写真やアルバムを追加して、
「
Photos
」ページや「
My Albums
」ページのレイアウト
をいろいろと変えてみてください。
「
iWeb
ヘルプ」ではさらに詳しい説明を見つけることができ
ます。
「メディアの索引」ウインドウ
を使って、
「
My Albums
」の
索引ページのレイアウトと
フォーマットを変更します。

第
2
章
iWeb
の使いかたを学習する
15