
사진 및 사진 앨범 추가하기
iWeb
은 텍스트 대신에 사진 및 동영상이 포함되어 있는 페이지를 위한 템플릿들을 제공합니다
.
Â
사진 템플릿에는 추가하는 각 사진을 자동으로 크기 조절하고 위치를 변경하는 사진 격자가
포함되어 있으며
,
각 사진에 대해 위치 지정자 설명을 제공합니다
.
또한
,
슬라이드쇼 재생 단추가
있어서
,
방문자들이 클릭하여 사진들을 슬라이드쇼로 볼 수 있게 합니다
.
제
2
장
iWeb
배우기
11
고정 및 유동 대상체 삽입하기
대상체
(
사진 및 기타 그래픽 포함
)
를 텍스트의 중간이나 위치 지정 그래픽이 없는 곳에 놓고
싶다면
,
고정 대상체
또는
유동 대상체
로 넣으면 됩니다
.
고정 대상체
는 텍스트 상자 바깥에 삽입됩니다
.
고정 대상체는 페이지의 아무 곳으로나
드래그할 수 있으며
,
텍스트에 영향을 주지 않고 텍스트
(
또는 기타 대상체
)
에 의해 영향을
받지도 않습니다
.
유동 대상체
는 텍스트 안에 삽입되며 텍스트가 커지면 상대적으로 대상체가 줄어듭니다
.
대상체를 텍스트 상자 안에 배치하면 유동 대상체가 됩니다
.
유동 대상체 주변으로만 텍스트를
배치할 수 있습니다
.
추가 정보를 보려면
, iWeb
도움말을 참조하십시오
.

Â
나의 앨범 템플릿은 여러 사진 및 동영상 앨범에 대한 인덱스 페이지를 생성합니다
.
각 앨범은
해당 앨범의 사진 중 하나에 의해 페이지상에 표시됩니다
.
동영상은 포스터 프레임에 의해
표시됩니다
.
방문자들은 사진 또는 포스터 프레임을 클릭하여 앨범을 보거나 동영상을 감상할
수 있습니다
.
방문자들이 마우스를 앨범 위로 가져가면 미니 슬라이드쇼가 나타납니다
.
참고
:
사진과 동영상을 페이지에 드래그하기만 하면 아무 페이지
(
사진 또는 나의 앨범 템플릿으로
생성한 페이지뿐만 아니라
)
에나 쉽게 추가할 수 있습니다
.
하지만
,
사진 또는 동영상 템플릿으로
생성한 페이지만 나의 앨범 인덱스 페이지에 추가할 수 있습니다
.
이 튜토리얼의 경우에는 웹 사이트에 사진 페이지와 나의 앨범 페이지를 추가하고 여러분의
사진과 앨범을 추가하게 됩니다
.
사진 페이지를 추가하려면
,
1
추가
(+)
단추를 클릭하십시오
. (
또는
,
파일
>
새로운 페이지를 선택하십시오
.)
2
템플릿 선택 도구에서
,
왼쪽 목록에서 원하는 테마를 선택하십시오
.
3
오른쪽에 있는 템플릿에서 사진을 선택하고 선택을 클릭하십시오
.
새로운 페이지에 위치 지정 사진과 함께 사진 격자가 포함됩니다
.
4
미디어 브라우저가 열려 있지 않다면
,
도구 막대에서 미디어를 클릭하고 사진을 클릭하십시오
.
5
추가하려는 사진이 포함된 앨범 또는 이벤트를 선택하십시오
.
6
미디어 브라우저의 하단에 있는 축소판에서 사진들을 선택하십시오
.
여러 장의 사진은
Shift-
클릭하여 선택하거나
,
서로 옆에 있지 않은 사진들은
Command-
클릭하여
선택할 수 있습니다
.
7
사진들을 사진 페이지에 있는 사진 격자로 드래그하십시오
.
사진을 격자 위로 드래그하면 사진 격자 주변에 파란색 선이 나타납니다
.
사진을 사진 격자에
드롭하면 기존 위치 지정 그래픽이 대치됩니다
.
한 장의 사진만 드래그하면 사진 격자 내의 모든 기타 위치 지정자들이 없어집니다
.
하지만 사진
격자로 드래그하는 다음 사진이 동일한 스타일과 크기를 사용하여 자동으로 첫 번째 사진과 같은
포맷을 가지게 되므로 걱정하지 않아도 됩니다
.
앨범 또는 사진 페이지에 최대
500
장의 사진 또는
동영상을 추가할 수 있습니다
.
8
각 사진 아래에 있는 위치 지정자 텍스트를 클릭하고 설명을 입력하십시오
.
사진이 제자리에 위치한 상태로
,
사진의 레이아웃을 사진 격자에 조절할 수 있습니다
.
사진을
드래그기만 하면 순서를 다시 배치할 수 있습니다
.
12
제
2
장
iWeb
배우기

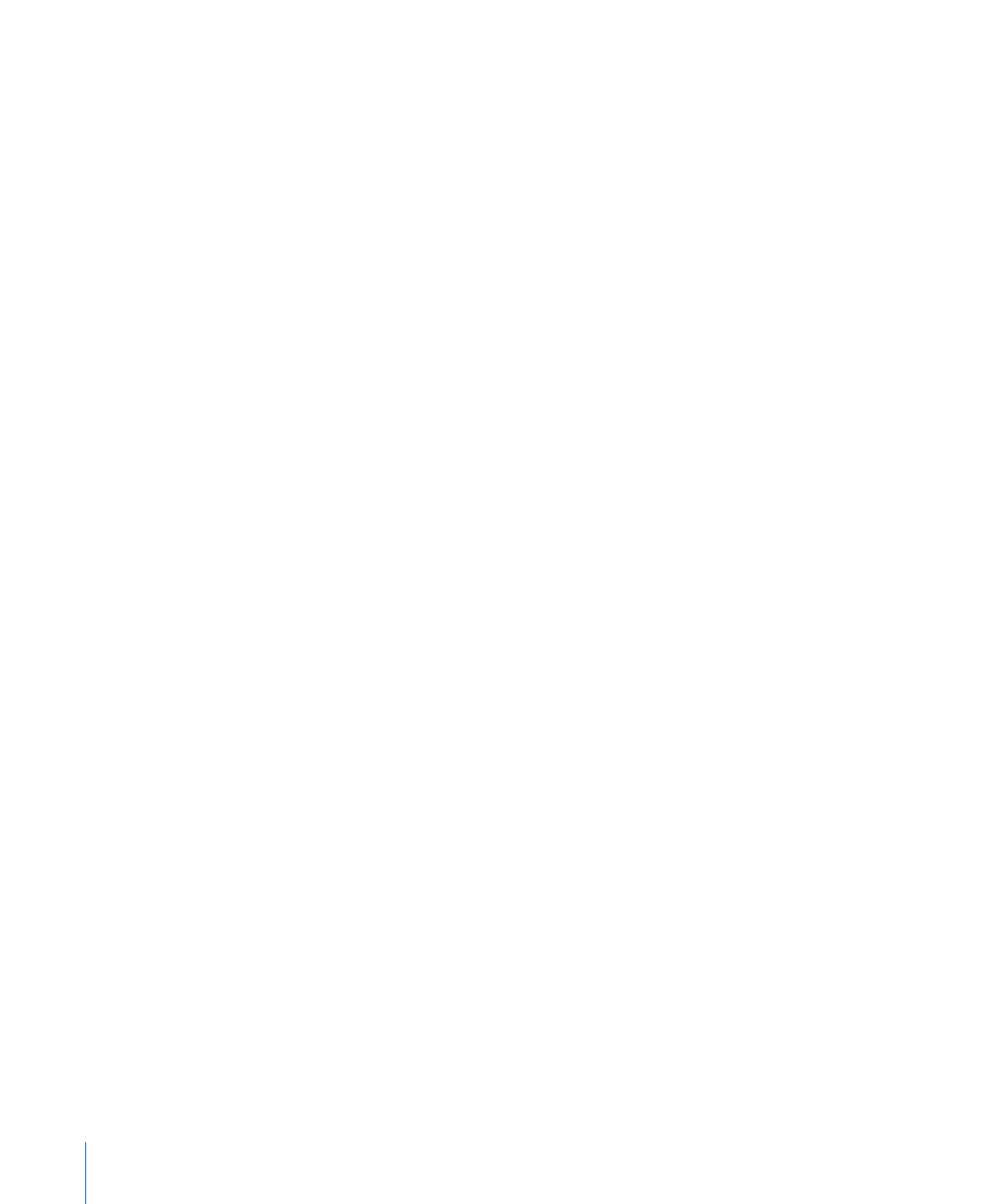
사진을 클릭하면 사진 격자 윈도우가 나타납니다
.
이 윈도우에 있는 설정들을 사용하여 페이지상의
모든 사진의 프레임 스타일을 변경하고 열의 개수를 변경하거나
,
자막을 켜거나 끄는 등의 일을 할
수 있습니다
.
이들 설정의 사용에 관한 추가 정보를 보려면
, iWeb
도움말에 있는“사진 템플릿에서
사진 레이아웃 변경하기”를 참조하십시오
.
사진 격자 내의 사진 개수가 사진 격자 윈도우에 있는“페이지당 사진수”설정을 초과하면
, iWeb
은 사진 격자를 여러분의 사진에 대한 여러 페이지로 분리하고 페이지 번호와 탐색 화살표를
추가합니다
.
사진을 구성할 수 있는 또 다른 방법은 세부사항 보기를 사용하는 것입니다
.
사진 페이지에서 사진
하나를 이중 클릭하면
,
해당 사진이 확대되어 보다 상세하게 볼 수 있게 됩니다
.
세부사항 윈도우의
상단에 있는 보기 단추들을 클릭하면 상단에 걸쳐 있는 사진 브라우저에서 사진들의 축소판을 볼
수 있습니다
.
사진 브라우저에서 축소판을 클릭하면 확대된 사진이 아래에 나타납니다
.
여러분의
웹 사이트를 방문하는 사람들도 사진 페이지에서 사진 하나를 클릭하면 이것을 볼 수 있습니다
.
제
2
장
iWeb
배우기
13
사진 격자에서 사진 레이아웃을
변경하십시오
.
프레임 스타일을 선택하십시오
.
iWeb
에서 작업하는 동안에
페이지 수가 매겨진 사진 페이지
에서 페이지 번호를 보거나
,
하나의 스크롤 페이지를 보도록
선택하십시오
.
이 설정은 방문자
의 보기 설정과는 상관 없습니다
.
"
페이지당 사진수
"
설정보다 많은
사진이 있다면 페이지 번호와 탐색
화살표가 나타납니다
.
축소판을 클릭하면 아래와 같이
확대된 사진을 보십시오
.
화살표를
클릭하면 축소판의 이전 또는 다음
세트를 볼 수 있습니다
.

페이지에 여러 사진 앨범 추가하기
여러 사진 또는 동영상 앨범이 있다면 나의 앨범 페이지를 생성하여 모든 앨범에 대해 하나의
인덱스 페이지를 제공할 수 있습니다
.
웹 사이트 탐색 메뉴에 여러 앨범을 보는 대신에
,
방문자들은
여러분의 나의 앨범 페이지에 대한 하나의 링크를 클릭하여 여러분의 모든 앨범에 즉시 접근할 수
있습니다
.
나의 앨범 페이지에 방문하는 사람들은 마우스를 앨범 위로 가져가면 페이지를 떠나지 않고도
앨범 프레임 내에서 슬라이드쇼를 볼 수 있습니다
.
방문자들이 앨범을 클릭하면 앨범이 열리면서
큰 슬라이드쇼로 그림을 볼 수 있습니다
.
나의 앨범 페이지를 추가하려면
,
1
추가
(+)
단추를 클릭하십시오
. (
또는
,
파일
>
새로운 페이지를 선택하십시오
.)
2
템플릿 선택 도구에서
,
왼쪽 목록에서 원하는 테마를 선택하십시오
.
3
오른쪽에 있는 템플릿에서 나의 앨범을 선택하고 선택을 클릭하십시오
.
새로운 페이지에 위치 지정 앨범과 함께 앨범 격자가 포함됩니다
.
4
사이드바에 있는 사진 페이지를 나의 앨범 페이지에 있는 앨범 격자로 드래그하십시오
.
미디어 브라우저에 있는 사진 앨범을 앨범 격자로 드래그하면
, iWeb
에서 자동으로 해당 앨범에
대한 사진 페이지를 생성하고 나의 앨범 인덱스에 추가합니다
.
나의 앨범 페이지에 있는 앨범들을 재구성하려면
,
n
사진 페이지
(
사이드바에 있는 나의 앨범 아래에
)
를 표시하려는 순서대로 드래그하십시오
.
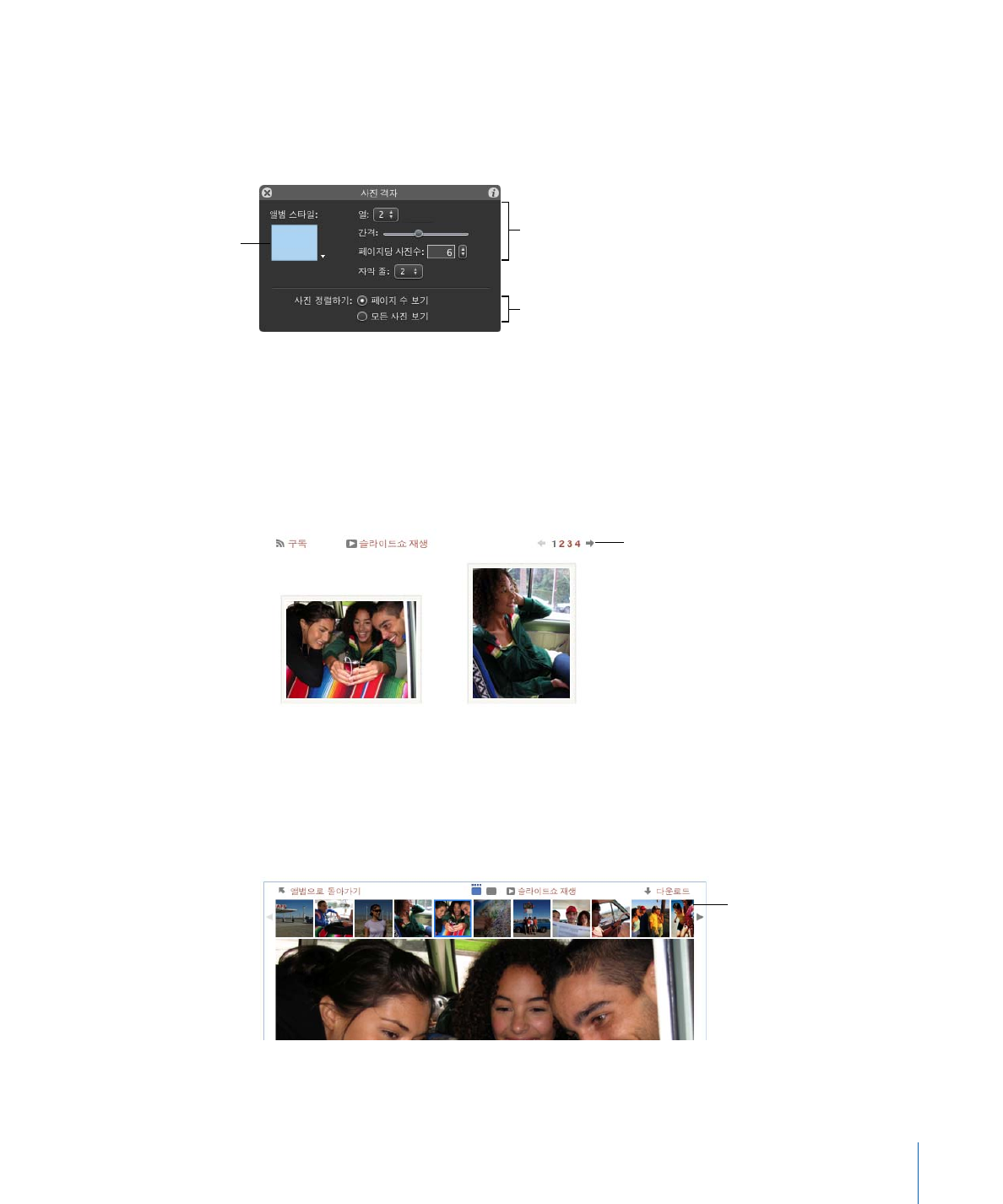
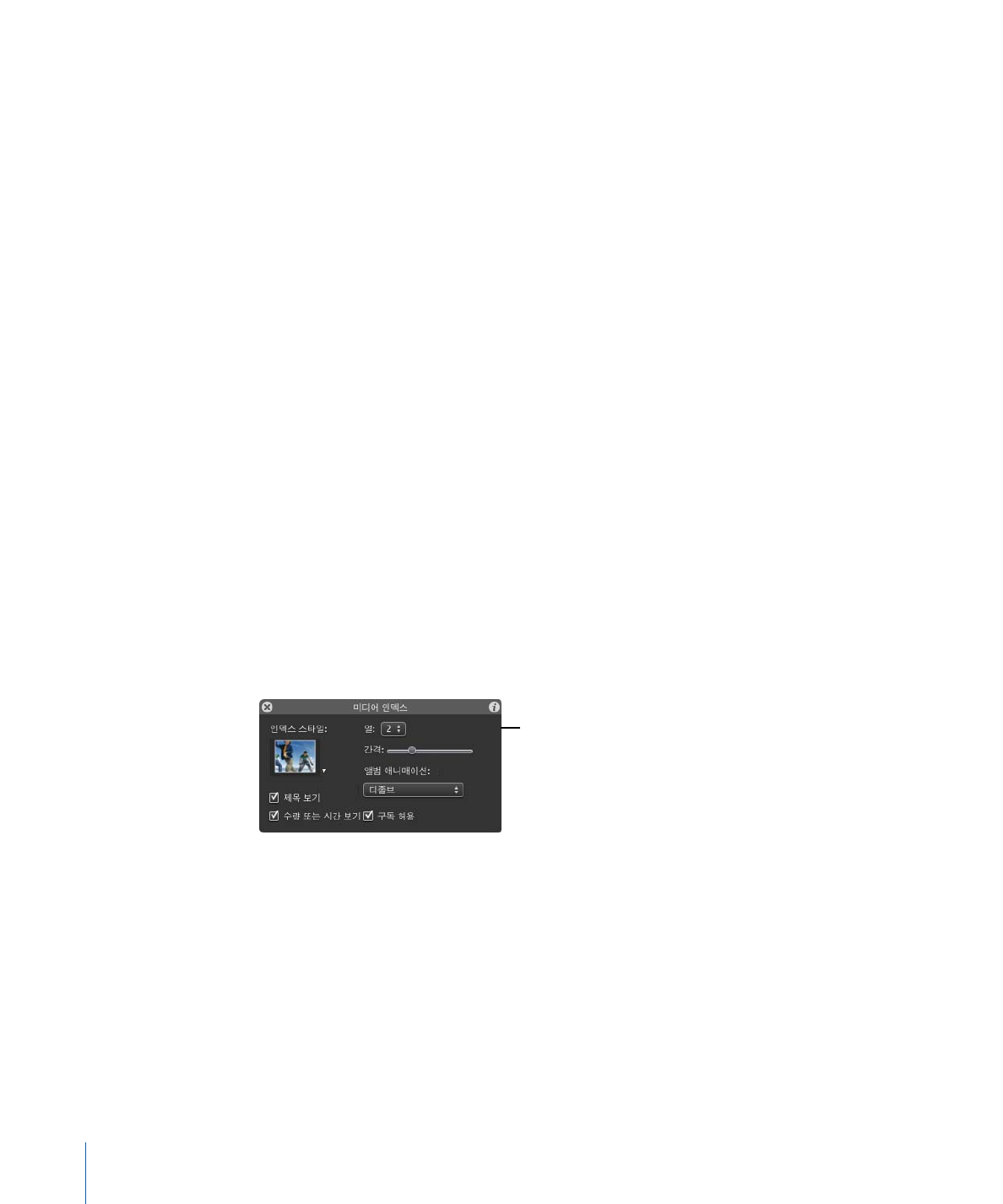
원하는 앨범을 클릭하여 미디어 인덱스 윈도우를 표시하고 여기서 열의 개수를 설정하고 간격을
조절하며 페이지의 레이아웃에 기타 조절을 가할 수 있습니다
.
“앨범 애니메이션”팝업 메뉴에서
옵션 하나를 선택하여 사진 사이의 영상 효과를 변경할 수 있습니다
.
사진 및 앨범을 추가하고 사진 및 나의 앨범 페이지의 레이아웃을 조절하는 등
,
여러 가지를 시도해
보십시오
.
추가 정보는
iWeb
도움말에서 찾을 수 있습니다
.