
Добавление собственной графики
Шаблоны iWeb содержат заполнители для графики, сходные с заполнителями для
текста. Они показывают размер и расположение графики в шаблоне.
Самый простой способ добавления графики, музыки и фильмов на веб-сайт
предлагает использование медиабраузера. Нажав кнопку «Медиабраузер» в панели
инструментов, Вы получаете мгновенный доступ в медиатеки iTunes и iPhoto. Вам
не нужно открывать эти программы, чтобы получить доступ к их контенту.
Нажмите кнопку в панели инструментов,
чтобы открыть медиабраузер.

12
Глава 2
Ознакомление с iWeb
Чтобы заменить графику заполнителя фотографией выполните следующие
действия.
1
Нажмите медиабраузер в панели инструментов.
2
Нажмите «Фото».
3
Выберите альбом или событие, содержащие необходимую Вам фотографию.
4
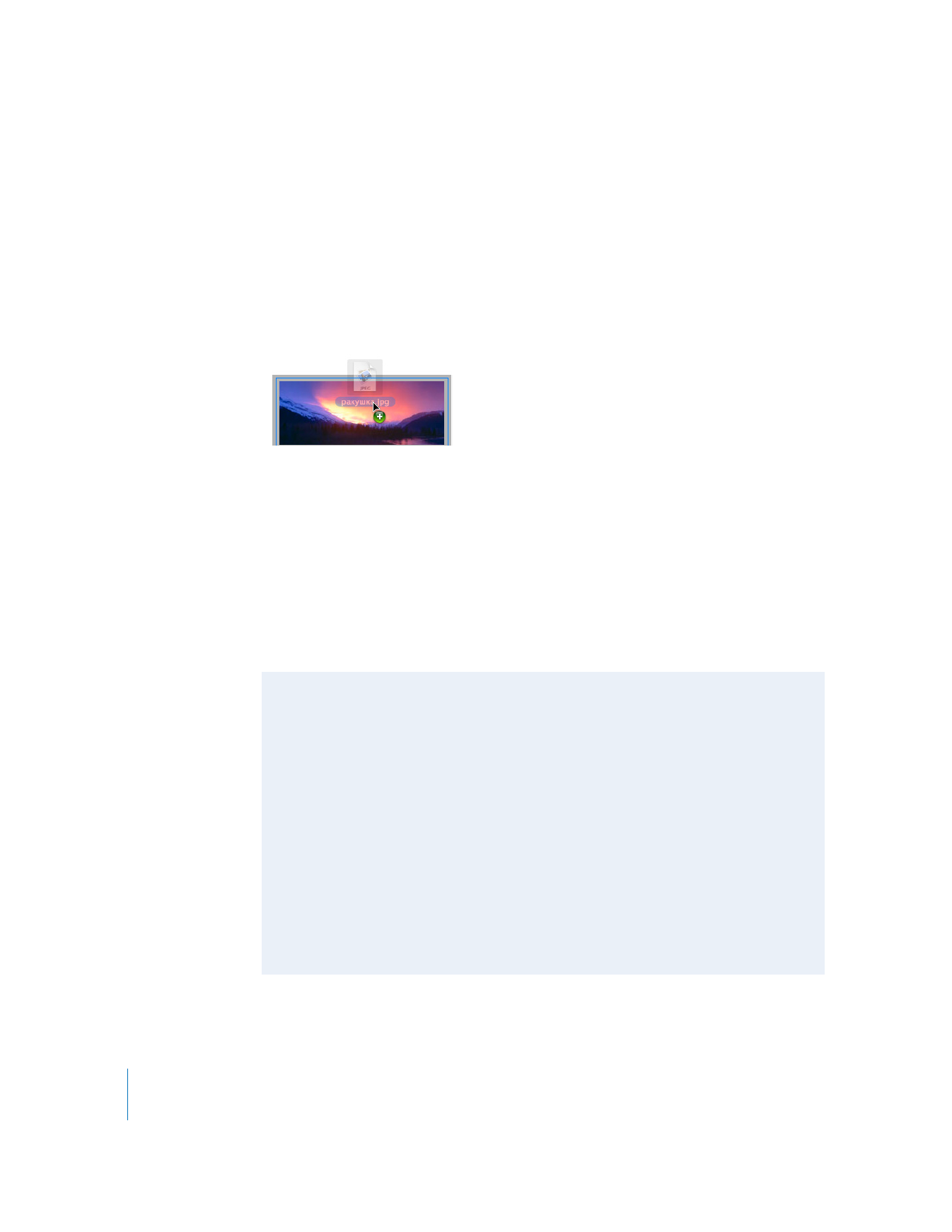
Разместите фотографию в миниатюрных изображениях в нижней части
медиабраузера и перетяните его поверх графического изображения заполнителя
на Вашей веб-странице.
Графическое изображение заполнителя исчезает и на его месте появляется Ваша
собственная фотография. При нажатии фотографии появятся метки, с помощью
которых Вы можете изменить размер заполнителя.
Вы также можете перетянуть фотографию с рабочего стола, из программы «iPhoto»
или папки на Вашем компьютере, и поместить ее поверх графического изображения
заполнителя.
Поупражняйтесь в замене графики заполнителя собственными фотографиями,
фильмами или аудиофайлами с использованием медиабраузера.
Вставка фиксированных и подвижных объектов
Для размещения объекта (включая фотографии и другие графические объекты)
в тексте или на поверхности, не имеющей заполнителя для графики, существуют
два следующих способа: в виде фиксированного объекта или в виде подвижного
объекта.
Фиксированные объекты помещены вне текстовых блоков. Вы можете
передвигать фиксированный объект по странице, не вызывая при этом изменений
текста. Текст и другие объекты, в свою очередь, не влияют на данный объект.
Подвижные объекты объекты встроены в текст и меняют свое положение по мере
добавления текста.
Если Вы хотите поместить объект внутрь текста, применяйте для этого подвижный
объект. Расположить текст можно только вокруг подвижных объектов.
Дополнительную информацию Вы найдете в Справке iWeb.

Глава
2
Ознакомление с iWeb
13